Before I go on I would like to acknowledge that I used lyrics from a cheesy early 90's song as inspiration for the title. I'm deeply sorry for the ear worm that now plagues you.
This is Clockwork Sparrow. Beautiful and deadly.
In my last post on Kimmy Watson I showed how to build up different elements of an image using different programs. I am keeping up with the One Hit Kill theme but showing a little less of the step by step process. It's not because I put less time into the illustration...that most certainly was not the case. It's just that some pieces are more complex than others. This particular piece was what I like to call a "discover as you go" piece.
 |
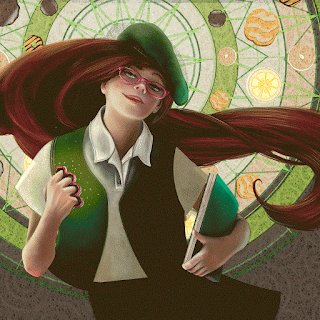
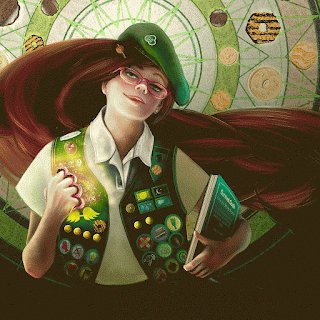
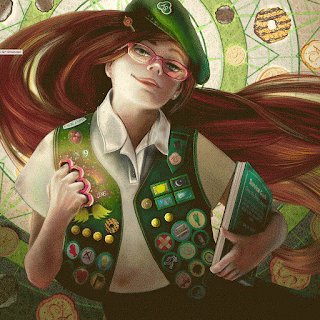
| A lot of the small parts are derivatives of other small parts. In Kimmy all the badges, for example, were their own imagery. |
You'll notice in the process gif below that the piece went through many small changes. The original sketch of the bird changed position and posture. As I started to flesh out the bird I realized that she (definitely a she) looked disjointed. Smoother wings allowed for a more natural look.
I also played around with the color scheme a bit. Not too much but enough to change the mood from a bright fun day to a more overcast day. When I sent the client my progress shot he mentioned that he preferred a more "London sky over a Phoenix sky". This gave me a keen sense of the mood he was going for.
I allowed myself to play around with softer vs harder edged backgrounds, shifts in color, changes in saturation as well as adding and subtracting little glowy bits. I needed to keep a strong silhouette so clear separation of temperature and value was key. Warm bird cool background. It's easy for me to get caught up in the details so shrinking the image down really small and adding a saturation layer with 0 saturation allowed me to see the overall impact of the image.
No matter what changes you make during the process always remember that the sketch and final achieve the same goal. As a teacher I often combat the practice of completely changing an idea without communication. If you get a sketch approved that's the image you need to complete. Don't change the approved image because you came up with something better. Bad idea. Make sure you stick to the plan. People don't like big surprises.
Unless it's cake. Cake is a great surprise.